Web Vitals
O Web Vitals foi uma atualização do Google para entender a qualidade do site no quesito: SEO Técnico.
A ferramenta do Web Vitals nos ajuda a identificar problemas nos sites antes que esses problemas afetem negativamente seu desempenho nos resultados de pesquisa.
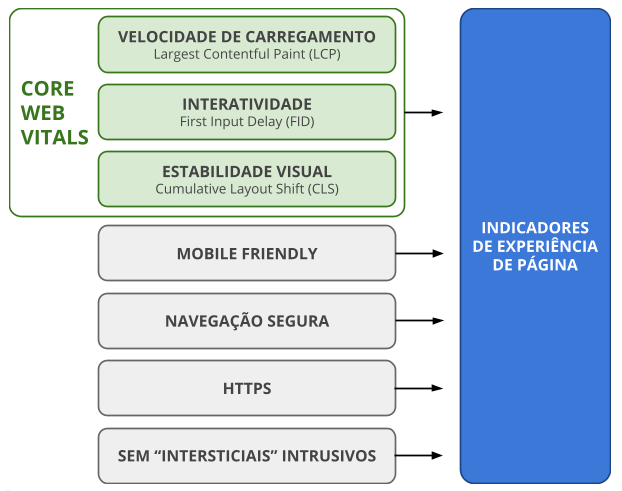
O Google Web Vitals fornecerá informações sobre três áreas principais, e quatro áreas secundárias são elas:

As três áreas principais do Web Vitals são:
Velocidade do site;
Para saber qual a velocidade do seu site, você pode acessar a ferramenta do Google para medir a velocidade de sites da web.
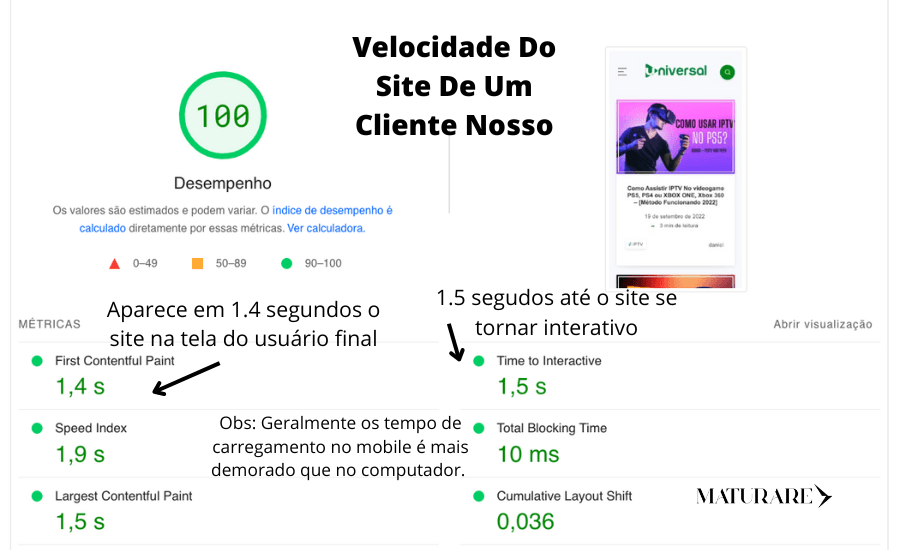
Realizamos o teste de velocidade em um dos nossos clientes afim de medir tempo de carregamento do site.
O teste traz duas métricas importantes:
- Tempo de Carregamento no Mobile;
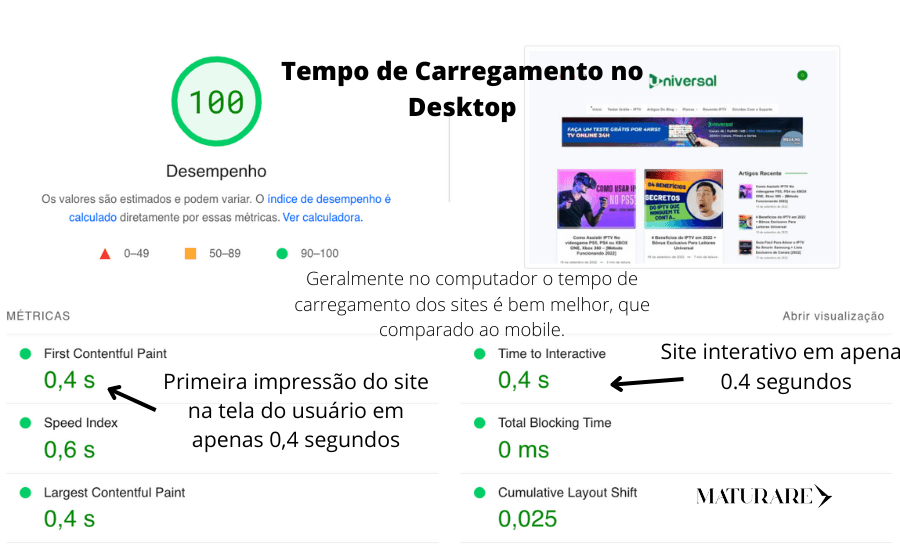
- Tempo de Carregamento no Desktop;
Após o teste o Google dará uma nota de 0 a 100, para o quão bom o seu site está em relação a velocidade. A métrica de velocidade é algo que é muito importante para o Google e se o seu site tem uma nota ruim é melhor você ficar de olho bem aberto.
Abaixo realizamos dois testes usando um site de um dos clientes da nossa Agência, confira:

Confira abaixo a diferença no tempo de carregamento de um site no Mobile x Desktop.
Perceba que: No Mobile, por mais otimizado que fosse, chegando a nota 100/100, o tempo de carregamento até se tornar interativo foi de 1.5 segundos.
Já no Desktop conseguimos a marca de 0.4 segundos até o site do cliente se tornar interativo.
Confira abaixo:

Tempo de carregamento até o site se tornar interativo;
O tempo de carregamento até o site se tornar interativo é diferente da velocidade do site.
Essa métrica aponta em quantos segundos o usuário consegue navegar, clicar e utilizar o site após a entrada no mesmo. Lembrando que a velocidade é algo muito importante para o Google.
Até porque ninguém aguenta esperar 10 segundos para um site carregar, geralmente, quando isso acontece saímos do site. (E o Google sabe disso, rs)
Layout da Página e Estabilidade Visual;
O Layout da página e a estabilidade visual são métricas que estão ligadas à parte de Web Designer, e isso, sem sombra de dúvidas, é muito importante para a navegação dos usuários e a boa experiência em um site.
Menus bem distribuidos, tamanhos das fontes equilibradas para um bom entendimento das mesmas, banners bem alocados, botões com fácil legibilidade, enfim, essas são umas das métricas que o Google leva em consideração para este quesito: Layout e Estabilidade Visual.
As quatro áreas secundárias do Web Vitals são:
Compatibilidade com Dispositivos Móveis;
Em relação ao estilo de navegação, os aparelhos celulares ganharam muita força ao longo dos últimos anos. Atualmente os celulares são responsáveis por mais da metade das pesquisas feitas no Google.
Nesta métrica é medido o quanto os sites foram projetados para receberem acessos vindos do mobile.
Lembrando que, o tamanho da tela dos telefone é diferente do tamanho da tela do computador/desktop e, por isso, é necessário uma otimização para os dispositivos mobile.
Você pode testar se o seu site é responsivo através desta ferramenta de teste de compatibilidade, do próprio Google
Navegação segura do site;
Afim de evitar invasores e a vulnerabilidade dos dados do usuário o Google inseriu essa ferramenta que penaliza sites que não entregam segurança em seu site;
Quer saber se o seu site é seguro? Faça o teste na ferramenta de status de Navegação segura do Google.
Selo de Https;
HTTPS é uma camada de dados inserida no site para aumentar a segurança do servidor com o computador do usuário que está acessando o site.
A tecnologia de HTTPS permite então aumentar a segurança de dados pessoais como:
- Senhas;
- E-mails;
- Dados de Cartão e outras informações sensíveis do usuário.
Caso queira entender mais sobre o que é HTTPS, você pode acessar esse post da Sem Rush.
Sem intersticiais intrusivos;
Essa é uma métrica que mede o quão aquele site permite uma navegação fluída.
Exemplo:
- Existem muitos pop-ups que prejudicam ou interrompam a navegação do usuário?
- Os anúncios estão prejudicando a navegabilidade do usuário?