- Core Web Vitals é um grupo de métricas de performance do Google que é utilizado para medir o desempenho de uma página na Web em relação a experiência dos usuários.
Alguma vez você já se perguntou por que algumas páginas na internet são confortáveis e rápidas de navegar enquanto outras demoram uma eternidade para fazer uma ação simples? Bom, o Google também percebe isso e vê o quanto isso afeta a experiência dos usuários…
Não é atoa que, para o maior conforto dos usuários, dentre as principais atualizações do Google, se encontra a famosa atualização do Core Web Vitals!
O Core Web Vitals tem o principal objetivo de mostrar quais são as métricas que devem ser corrigidas em um site – para que ele proporcione a melhor experiência possível para o usuário – sendo algo fundamental para as otimizações de SEO (Search Engine Optimization).
Oferecer métricas positivas para a experiência dos usuários é algo fundamental para que as páginas do site sejam recomendadas pelo Google.
Pensando na importância dessa ferramenta para o ranqueamento das páginas nos buscadores, desenvolvemos este guia definitivo do Core Web Vitals em que vamos nos te apresentar sobre essa atualização do Google, o que é e como funciona o Core Web Vitals, como fazer a analise do Core Web Vitals nas páginas e como melhorar as notas do Core Web Vitals.
Nos acompanhe nesta leitura e entenda tudo sobre este assunto!
O que mudou com a chegada de uma das maiores atualizações do Google?
Durante o começo do ano de 2020 o Google fez um anúncio sobre o desenvolvimento de novas métricas, que iriam servir como uma maneira de orientar os donos de sites a melhorar a experiência para os usuários.
O objetivo era unificar os sinais de qualidade de um site ao em vez de trabalhar com várias métricas em diferentes ferramentas de SEO.
Assim, durante o final de maio de 2020, o Google anunciou que iria incorporar o Core Web Vitals em seu algoritmo de busca.
Por conta da pandemia do Covid-19 o Google implementou aos poucos essas mudanças, para que todos os sites tivessem tempo o suficiente para se adaptar a essa grande atualização.
Então, O que é Core Web Vitals?
O Core Web Vitals foi uma atualização desenvolvida para ser um grupo de sinais que são essenciais para uma boa experiência do usuário.
O Google disponibiliza ferramentas de análise para que os profissionais de SEO possam conferir e analisar como está a velocidade de carregamento e outras métricas fundamentais para um bom engajamento das páginas do site.
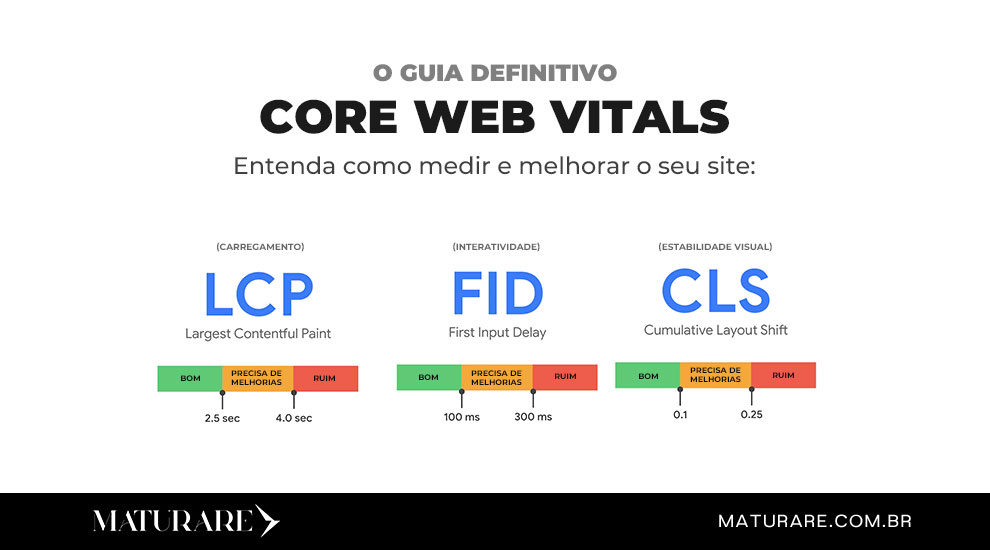
O Core Web Vitals funciona com 3 principais indicadores, são eles:
LCP (Largest Contentful Paint)
O LCP ou Largest Contentful Paint, é o indicador que vai medir o tempo de carregamento dos elementos mais importantes do conteúdo de uma página.
De acordo com o próprio Google, o tempo de carregamento recomendado deve ser de 2,5 segundos depois do início do carregamento da página.
FID (First Input Delay)
O FID ou First Input Delay, mede quanto tempo o usuário médio vai levar para interagir com qualquer elemento na página pela primeira vez. Essa primeira interação pode ser um clique em um link, preenchimento de login, visualização de um vídeo entre outras.
Nessa métrica o recomendado pelo Google é que para a melhor experiência do usuário é necessário uma resposta de 100ms.
CLS (Cumulative Layout Shift)
O CLS ou Cumulative Layout Shift, acompanha a frequência de mudanças (que não são esperadas) de design e de estabilidade visual de uma página. Esse problema pode atrapalhar a visualização do conteúdo e distrair um usuário.
Quais são os outros indicadores de experiência do Google?
Além dos três grandes sinais do Core Web Vitals, existem também outros indicadores de experiência de uma página que são tão importantes quanto, como:
Navegação segura
O Google faz a análise de bilhões de URLs todos os dias e conseguem identificar muitas páginas que são vulneráveis ao usuário. Assim, caso o seu site não seja seguro o suficiente ele vai aparecer nos resultados com uma marcação.
Experiência no Mobile
Atualmente os dispositivos móveis fazem parte de grande parte dos usuários na Web, por conta disso, em 2015 o Google anunciou a atualização Mobile-Friendly.
Por meio dessa atualização e das subsequentes o Google começou a avaliar de forma separada a versão das páginas no formato mobile e desktop, voltando a atenção para experiência dos usuários de dispositivos móveis.
Uso de pop-ups intrusivos
De maneira geral o Google não recomenda o uso de pop-ups intrusivos, ou seja, que atrapalhem a experiência do usuário ao acessar a página.
Esse é um ponto que é ainda mais importante para o formato mobile da página, já que em dispositivos móveis a tela é menor.
Como o Core Web Vitals auxilia no SEO?
Segundo o Google, os sites que seguem as recomendações de cada métrica do Core Web Vitals tem até 24% a menos de chance do usuário abandonar a página!
Ou seja, utilizar o Core Web Vitals da maneira correta impacta diretamente no seu tráfego.
É muito importante entender que ao melhorar a velocidade e estabilidade da sua página, por exemplo, o usuário vai ter uma experiência muito mais tranquila e confortável – desde o primeiro clique, sem nenhum tipo de interrupção técnica.
Portanto, o Core Web Vitals é um aliado indispensável para fazer ajustes de SEO em seu site que vão aumentar e fortalecer o tráfego, as conversões e o conforto do seu público.
Como posso analisar o Core Web Vitals?
Com a chegada do Core Web Vitals o Google atualizou as suas ferramentas para que os profissionais de SEO possam analisar seus sites e corrigir as suas métricas.
É importante deixar claro que cada ferramenta vai utilizar um método diferente e, por conta disso, os resultados também serão diferentes.
Veja em seguida as principais ferramentas para fazer a análise do Core Web Vitals do seu site:
Web Vitals
A Web Vitals é uma extensão do Google Chrome que vai medir em tempo real as três métricas do Core Web Vitals (LCP, FID, CLS) de um site.
Essa é uma ferramenta um pouco mais simples que serve para que você possa avaliar o desempenho das Core Web Vitals enquanto navega na Web.
Google Search Console
O Google Search Console já é um velho conhecido da área do SEO.
Essa é uma ferramenta que vai gerar um relatório do Core Web Vitals para você.
Esse relatório vai mostrar de maneira agrupada as páginas que precisam de melhoria por meio dos seguintes status:
- Ruim;
- Melhoria necessária;
- Bom.
CrUX (Chrome User Experience Report)
O Chrome User Experience Report é um dataset público que contém dados reais da experiência dos usuários em milhões de sites em toda internet.
Por meio desses dados os desenvolvedores conseguem interpretar a experiência de um usuário real em seus sites utilizando as métricas do Core Web Vitals.
Existem quatro formas de acessar o CrUX, veja:
- CrUX Dashbord;
- PageSpeed Insights;
- CrUX BigQuery;
- CrUX API.
PageSpeed Insights
O PageSpeed Insights era uma ferramenta usada para testar a velocidade das páginas. Entretanto, depois da atualização do Core Web Vitals do Google, essa ferramenta passou a informar essas métricas divididas em dois tipo de formato:
- Desktop;
- Mobile.
Por meio do PageSpeed Insights os desenvolvedores vão ter acesso ao CrUX, dados de laboratório e a pontuação média da velocidade.
Como eu posso melhorar as notas do Core Web Vital do meu site?
Para fazer a otimização do seu site e melhorar as notas do Core Web Vital é muito importante que você tenha experiência em programação. Portanto, nesse tipo de situação é importante que você contrate um profissional qualificado para fazer esses ajustes.
Depois de utilizar as ferramenta que foram apresentadas anteriormente, caso seja necessários otimizações em seu site vão aparecer orientações como:
Otimize o tempo de resposta do servidor
É muito importante entender que quanto mais tempo levar para o navegador receber o conteúdo do servidor, mais tempo vai demorar para que ele processe o conteúdo na tela do usuário.
Esse tipo de problema vai afetar diretamente na nota do LCP e do FID.
Portanto, para evitar esse tipo de problema é interessante aumentar o tempo de resposta do servidor por meio de ações como:
- Ter um servidor exclusivo para o seu site;
- Fazer a antecipação de conexões de terceiros;
- Fazer o direcionamento do usuário para o CDN mais próximo a ele.
Diminua o tempo de carregamento dos recursos lentos
Existem algumas medidas que podem ser adotas para que o carregamento dos recursos lentos não aconteça. Para isso é necessário:
- Fazer a otimização das imagens;
- Compactar arquivos de texto;
- Serviço adaptável;
- Fazer o carregamento prévio de recursos importantes.
Minifique os códigos do Javascript
Antes de renderizar uma página o navegador tem que analisar o HTML. Assim, é possível que alguns recursos como por exemplo folhas de estilo e scripts atrasem o LCP do site. Entretanto, para evitar esse problema é possível minificar os códigos.
Ou seja, apagar os caracteres que são desnecessários com o objetivo de diminuir o arquivo e otimizar a renderização da página.
Adicione width e height para suas imagens e vídeos
É muito importante ficar atento aos atributos de tamanho nas imagens e vídeos da sua página. Isso porque, um dos principais fatores para um desempenho ruim em CLS é falta da configuração correta das imagens e vídeos.
Assim, para não ter problemas de CLS ou de carregamento do seu site é importante que você defina as medidas width (largura) e height (altura) para que o navegador tenha o espaço certo para alocar a imagem ou vídeo.
Utilize um API de carregamento de fontes
Um outro motivo que pode atrasar a renderização de uma página é o carregamento das fontes.
Quando isso acontece, é possível que surjam mudanças repentinas e indesejadas no layout do site.
Isso acontece porque enquanto a página não carrega por completo, o navegador utiliza fontes invisíveis ou fontes genéricas que vão desconfigurar o layout da página. Além disso, depois que a fonte original termina de carregar o layout se modifica novamente, impactando diretamente na experiência do usuário.
A melhor maneira de evitar esse atraso é por meio de uma API de carregamento de fontes, que server para pré carregar os textos de uma página.
Conclusão
Em resumo, o Core Web Vitals é uma poderosa ferramenta desenvolvida pelo Google para otimizar a experiência do usuário na web.
Analisar as métricas do Core Web Vitals é essencial para entender como melhorar o desempenho das páginas otimizando-as corretamente para SEO, fortalecendo o tráfego orgânico das páginas do site.
Core Web Vitals – FAQ (Perguntas Frequentes)
O que é Core Web Vitals?
Core Web Vitals é um conjunto de métricas do Google que avalia a experiência do usuário em uma página web, focando em carregamento, interatividade e estabilidade visual.
Como medir core web vitals?
É possível medir o Core Web Vitals através de várias ferramentas, como: PageSpeed Insights, Google Search Console, CrUX (Chrome User Experience Report).
O que é Report Web vitals?
Report Web Vitals é uma biblioteca do Google que ajuda desenvolvedores a medir as métricas de Core Web Vitals em tempo real, aprimorando a experiência do usuário.
Como as métricas do Core Web Vitals impactam meu SEO?
Core Web Vitals são um fator de classificação no Google. Páginas com bom desempenho nessas métricas oferecem melhor experiência ao usuário, o que favorece o SEO.
Quais são as principais métricas do Core Web Vitals?
As principais métricas são: LCP (tempo de carregamento), FID (interatividade na primeira entrada) e CLS (estabilidade visual durante o carregamento).
Como posso melhorar meu desempenho nas métricas Core Web Vitals?
Melhorias envolvem otimizar carregamento de imagens, reduzir tempo de resposta do servidor, minificar códigos JavaScript e configurar corretamente imagens e vídeos.